一部、修正加筆しております。
《この記事の対象者》
WordPressのテーマ(テンプレート)をこれまで使用していたテーマからCocoonに変更した直後のCocoon初心者向けの記事です。
Cocoonとは、わいひらさん(@MrYhira)が開発・配布されている無料テーマです。
超多機能でカスタマイズ性が格段に高いテーマで、利用者の立場を常に配慮されているわいひらさんの高い意識には驚嘆させられます。
Cocoonは多くの機能を備えている分、他のテーマで慣れていた私はCocoonの仕様を理解するのに、公式利用マニュアルを1ヶ月間読みに行ったり、3名のYouTubeチャンネルをあれこれ視聴したりと、予想外に初期設定に手こずり、時間を費やすことになりました。
そこで、自分用の覚え書きも兼ねてこの記事を書くことにしました。
私と同様に、WordPressテーマをCocoonに変更したばかりで、従来使用していたテーマ環境を最優先に整えて、出来るだけ早く投稿記事を公開したいCocoon初心者の人が、最短・最速で必要最低限に設定する箇所と手順について書いてみます。
Cocoonを最短・最速に設定するための手順概要
1 WordPress 設定:一般、パーマリンク設定、メディア設定、ディスカッション
2 Cocoon 設定:高速化、全体、タイトル、Google Search Consoleでの認証、コメント、エディター
3 必要最低限のプラグインインストール・設定 : 主にセキュリティ、Utility
上の設定を先に済ましてから、テーマのスキン・ヘッダー画像などデザイン面の設定やその他細かな設定を行うと、投稿記事を公開しながら並行してサイト設定調整を進められるので、効率的にCocoonをカスタマイズ出来ると思います。
Cocoonを最短・最速に設定する考え方としては、「サイト名・パーマリンク・コメント欄・Google Search Consoleへの認証を最優先に済ます」ことを念頭に置きます。
Google Search Console認証は、セキュリティプラグインを有効化する前に行ってください。セキュリティ設定が厳しい場合、Google Search Consoleへのサイト登録が出来ないケースを過去に何度か経験しました。「XML-RPCのblock」を設定後にGoogle Search Console登録をすると、エラーが生じやすいです。
WordPressデフォルトの設定画面で行う最低限の設定 4つ
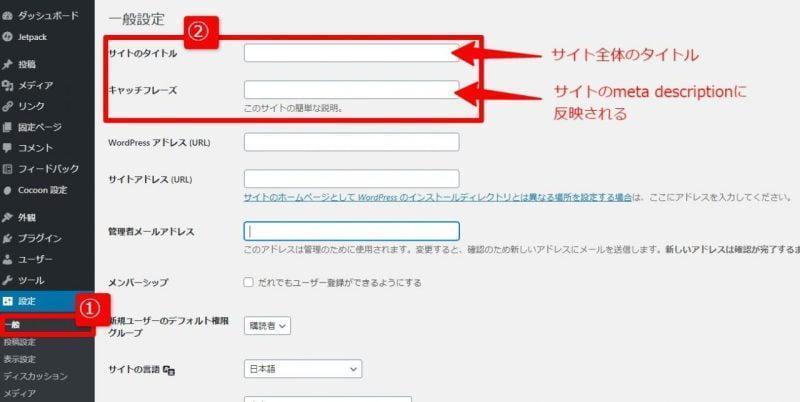
サイトのタイトル、キャッチフレーズを入力する
設定>一般
- サイトのタイトル:サイト全体のタイトル(テーマ変更前のサイト名)
- キャッチフレーズ:サイトのmeta descriptionに反映されるので、サイトの簡単な説明を入力

パーマリンク設定
パーマリンク設定はサイトタイトル設定の次に大事です。後日変更すると、検索からの訪問者には「お探しのページは見つかりません」という404エラーページが表示され、検索者は目的のページにランディングすることが出来ません。この設定段階で一生付いて回るというくらい重要です。
《後日パーマリンク設定を変更した場合の対処策》
301リダイレクトで処理します。そうすると、検索からの訪問者は目的のページへリダイレクトされ、辿り着くことが出来ます。WordPressではプラグイン「Redirection」が人気です。但し、既に多くの投稿記事が公開されている場合、個別に301リダイレクトを設定するのは大作業となります。可能な限り、このステップでパーマリンクを確定しておくことを私からは強く推奨させて頂きます。
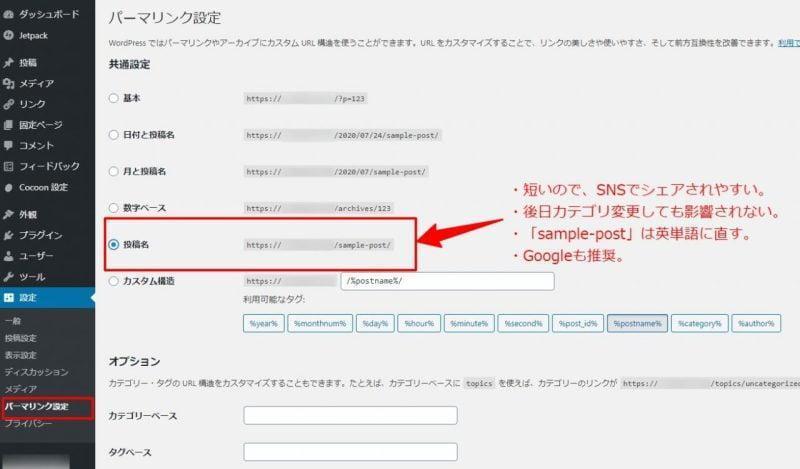
設定>パーマリンク設定>投稿名 を選択する。

パーマリンク「sample-post」部分の書き方
できるだけ簡潔な英単語で作る。
コンテンツに関連する英単語を含ませる。
「_(アンダースコア)」より「-(ハイフン)」を使う。
上の推奨事項は、検索エンジン最適化(SEO)スターターガイドのURLは検索結果に表示される部分に記述されています。
パーマリンクを「投稿名」に設定するメリット
《メリット》
短いパーマリンクは、SNSでシェアされやすくなる。
後日、投稿記事のカテゴリを変更しても、パーマリンク構造に影響されない。
Googleも「分かりやすいURL」を推奨している*。
* : GoogleではカテゴリをURLに含めることを推奨していますが、WordPressサイト運用していって後日パーマリンクを変更すると、サイト全体に影響を及ぼします。実用面を考えると、カテゴリをURLに含めない方が無難です。また、最近の検索結果では、URLの日付は省略され、自動的にカテゴリが表示されることが多いです。
私は9年間、WordPressのパーマリンクは「日付と投稿名」を選んできました。しかし、今回の当サイトリニューアルにあたり、「現在はどのパーマリンクが最適なのか」について、WordPressのサポートや入門ガイド、Googleの検索エンジン最適化(SEO)スターターガイド、他サイトなどを、丸3日掛けて調べました。その結果、
今は短いURLが好まれる
このようなトレンドが現在の主流のようです。URLが短いと、Twitterでの文字数制限の対策になるメリットがありますし、訪問ユーザーがLINEやメールなどでURLを伝えやすくなります。
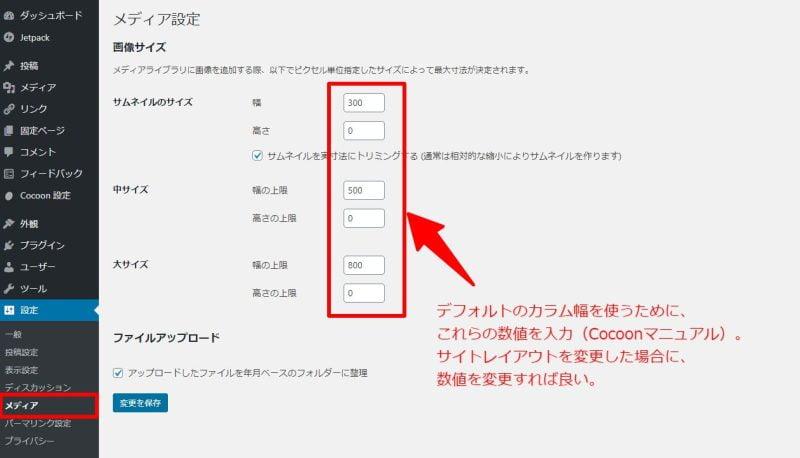
メディア設定
サムネイルのサイズ:幅300、高さ0
中サイズ:幅の上限500、高さの上限0
大サイズ:幅の上限800、高さの上限0
取り敢えず、早く投稿記事を公開できる状態にするために、Cocoonデフォルトのカラム幅を前提に、上の数値を入力します。

詳しくは、Cocoon利用マニュアルをご覧ください。
サイドバー無しの1カラム幅にも対応できるように、アップロード時の画像幅は1280px以上を推奨されています。そのため、私は「Imsanity」というプラグインで、アップロード時に画像が自動的に1280px幅になるように設定しています。
画像編集ソフトでサイズ変更する工程を省けるので、かなり効率的にコンテンツ作成ができるようになりました。
ディスカッション
コメント欄の設定を行います。
コメント欄を使わない人は、次の設定に進んでください。
《チェックを入れておいた方が無難な項目》
「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」
日本ではあまり話題とされませんが、EU圏内ではGDPR(一般データ保護規則)という法律があり、Cookieに関して明示し、予めチェックボックスを空けて同意を得る義務があります。
GoogleもGDPRを守るポリシーを設けているため、下画像のようにチェックを入れておいた方が、無難です。

コメントを承認制にするなど他の項目は、サイトオーナーの判断になります。
Cocoon 最低限の設定 6つ
ここからはCocoon設定で行います。
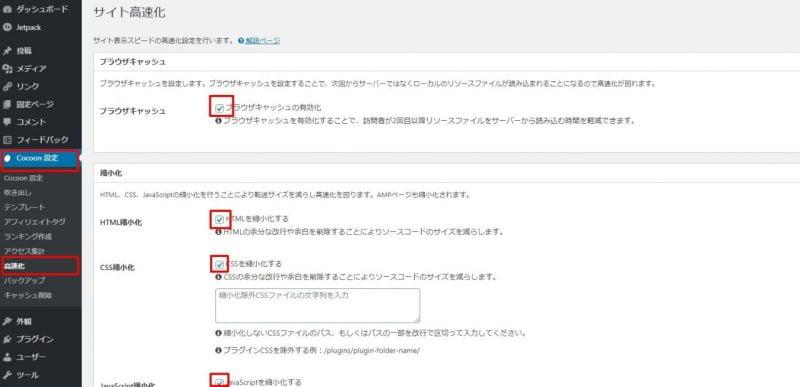
高速化
利用マニュアル通り、全てのチェックボックスにチェックします。

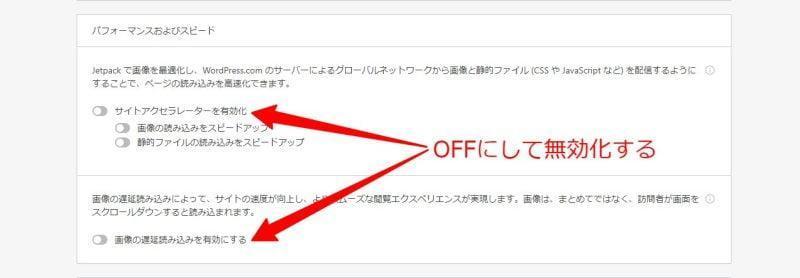
縮小化とLazy Load設定は、他のプラグインと衝突する場合があるので、プラグイン側の設定をOFFにします。プラグイン側をONにしていると、プログラムを呼び出してCSSやJavaScriptなどを余計に増やすことになるため、Cocoonのデフォルト機能に頼る方がページ表示速度は速くなると思います。
《衝突しそうなプラグインの例》
Jetpack : Lazy Load機能をOFFにする
Autoptimize : 設定が難しいのでOFFにする
CocoonのLazy LoadとJetpackのLazy Loadを両方ONにすると、意図した画像サイズで表示されない現象が生じました。横幅800pxで表示したいのに、どうしても横幅200pxくらいで表示されてしまいます。この現象の対処策として、Jetpackのサイトアクセラレーターと画像の遅延読み込みを無効化する(下画像の部分)と、直りました。

画像圧縮プラグインについて利用マニュアルでは、EWWW Image Optimizerを紹介されています。大変多機能で私も好きだったプラグインなのですが、設定が難しいので、現在はWP-Optimizeの画像圧縮機能をONにして、このサイトを運営しています。(2020年時)
2023年時は、LiteSpeed Cache を使っています。WP-Optimizeから変更した理由は後述。
プラグインを増やすとサイト全体が重くなるので、出来るだけ増やさない考え方を推奨させて頂きます。
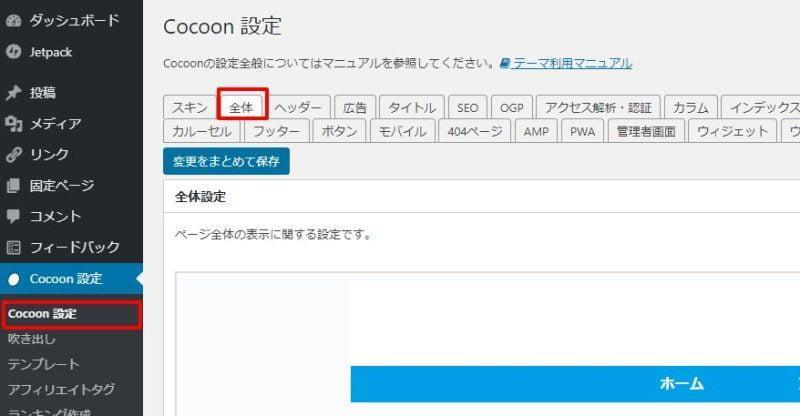
全体

先の設定へさくさくと進むために、
サイドバーの位置:右か左かを選択
サイドバーの表示状態:サイドバーをどのように表示するかを選択
上の2点だけを決めて、次へ進んでください。
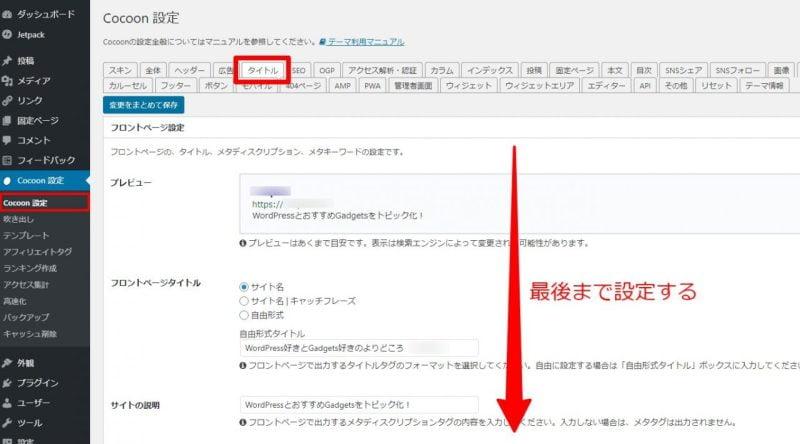
タイトル

この項目は最後まで設定してください。
サイト名やページタイトルの表示形式を決めます。
今の段階ではあまり考え込む必要はありませんので、ざっくりと設定すればOKです。
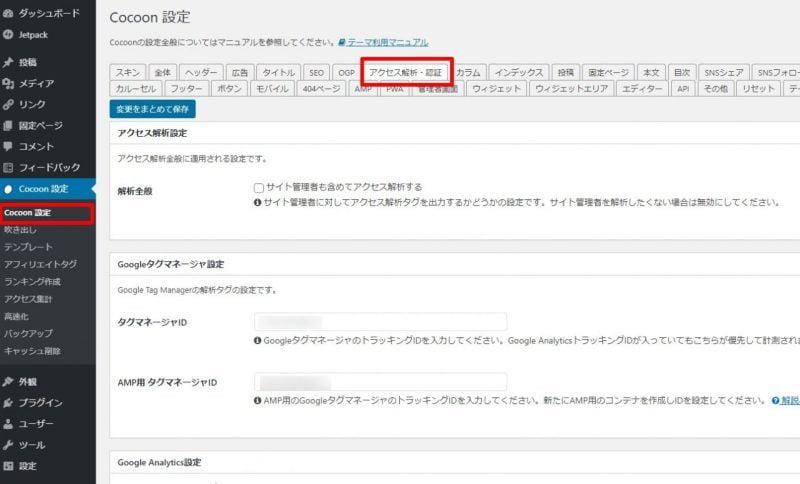
アクセス解析・認証
Google Search Consoleを最優先に認証設定をします。
Googleに自分のサイトの存在を知ってもらうのが最優先事項となります。

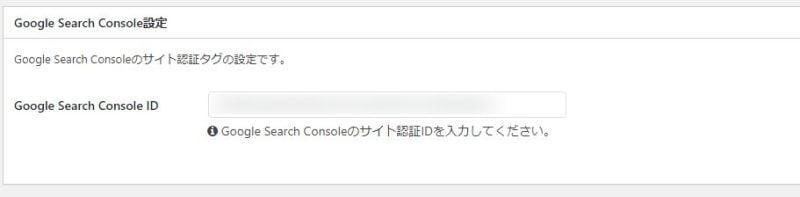
Google Search Consoleの認証タグを入力します。

認証タグ取得方法は、利用マニュアルが分かりやすいです。
Google XML Sitemapsの使用が必要です。
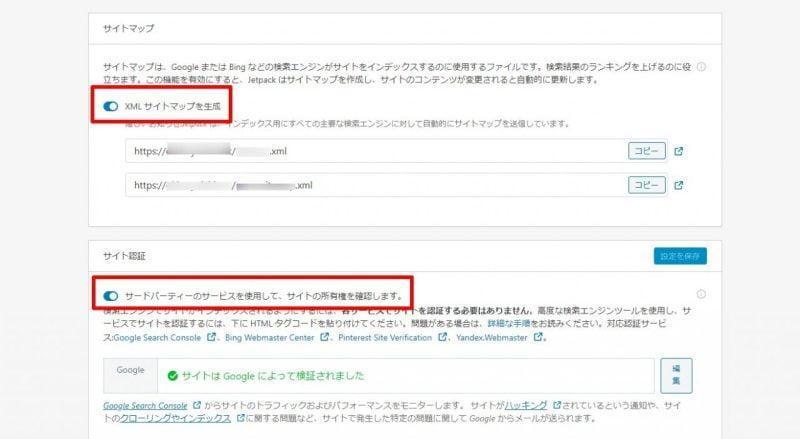
JetpackでGoogle Search Console認証をする場合
Jetpack>設定>トラフィックの「サイトマップ」「サイト認証」の両方をONにして有効化します(下画像)。「XMLサイトマップを生成」だけを有効化して、Cocoon設定のGoogle Search Consoleで認証すると、サイトマップエラーが生じたので、Jetpackで認証するなら両方の機能を使うようにします。

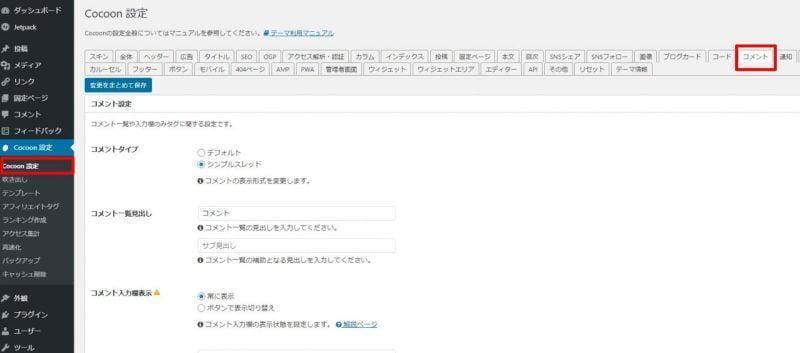
コメント

さくさくと設定を終わらせるために、
コメント入力欄表示:常に表示 / ボタンで表示切り替え
ウェブサイトの表示:ウェブサイト入力欄を表示するかどうか
上の2点だけ設定して、次に進んでください。
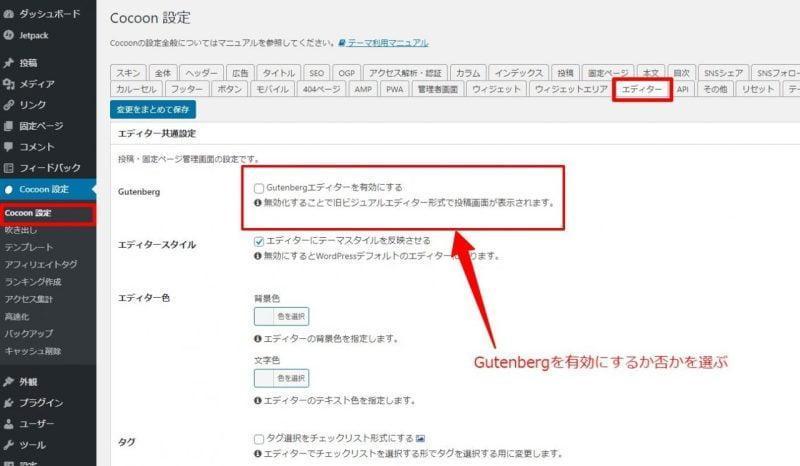
エディター

さくさくと設定を終わらせるために、
Gutenbergエディターを使うか否かだけを設定する
Cocoon初期設定で最低限必要な必須プラグイン
ここでは、プラグイン名だけ紹介します。具体的な使い方や設定方法は別記事で書く予定です。
プラグインは少ない方がサイトが軽くなってページ表示も速くなるので、できるだけプラグインを増やさない考え方が大切です。インストール順序は、「セキュリティ→Utility→Cache→SEO」という優先順序で、「サイトの安全とデータベース最適化」の環境を先に整えるのが大事だと、私は考えています。
プラグインのインストールは一括で行うと楽ですが、有効化を一括して行うと、「設定」「ツール」などどの項目から設定すれば良いのか混乱することになります。そのため、有効化は1つ1つ個別に行って地道に設定していく手順を私は推奨します。
下のプラグインリストはインストール・設定する順序で並んでいます。
初期に最低限インストールしておきたいプラグイン8選
- Akismet Anti-Spam:コメントスパム対策。
- SiteGuard WP Plugin:サイト全体のセキュリティ対策。
- Limit Login Attempts Reloaded:WordPress 管理画面への不正ログインをロック。
- Google XML Sitemaps:XMLサイトマップを生成(JetpackでGoogle Search Consoleにサイトマップ送信する場合は不要)。
- TinyMCE Advanced:エディターのカスタマイズ。
- Contact Form 7:お問合せフォームの設置。
- WP-Optimize[1]2023-02-20にLiteSpeed Cache に変更しましたが、「予約クリーンアップ」機能が便利なので、WP-Optimizeに戻しました(2023-06-12)。:データベースの最適化。アップロード画像の圧縮。
- UpdraftPlus:データベースとWordPressデータを毎日自動的にバックアップ。
これまで長い間、セキュリティプラグインはWordfenceを使ってきましたが、英語表記の設定が高度でデータベースサイズも大きいようなので、今回からAll In One WP Securityに変更しました。
- All In One WP Security はWordPressのバージョンが更新された場合、ログインできない経験が続いたため、現在はSiteGuard WP Pluginを使用しています(2023-02-20)。
WP-Optimize のデータベース最適化処理が遅いので、LiteSpeed Cache に変更しました(2023-02-20)。
また、お問合せフォームのプラグインはWPForms Liteを気に入って使ってきましたが、Contact Form 7の方が軽く感じます(2020-07)。
あれば便利なプラグイン5選
- Imsanity:画像のアップロード時に設定したサイズに自動的にリサイズ。
- Redirection:404エラーページやURL変更時に、指定のページへリダイレクトする。
- Jetpack:基本的にはCocoon標準の機能で足ります。私は、Google Search Consoleへの認証・プラグイン自動更新・総当たり攻撃対策・Cookie Noticeのために使用。
- Admin Menu Editor:管理画面の不要な項目を非表示にしたり、並べ替えができる。個人的には重宝しています。
- Search Regex:投稿記事・固定ページ内の文字列を一括して置き換える。
さらにセキュリティを高めるプラグイン3選
- Invisible reCaptcha:Google reCAPTCHAの設置を簡単に。
- Protect Uploads:uploads directoryを保護して、他者には非表示にする。
- Edit Author Slug:著者のAuthor Slugを編集。WordPressデフォルトではログインユーザー名が表示されて、不正なログイン試行をされやすいので、Author Slugの変更をおすすめします。
SEOに関するプラグイン1選
CocoonではデフォルトでSEO設定が出来るので、「All In One SEO Pack」「WordPress Popular Posts」「WordPress Related Posts」「External Links」「Table of Contents Plus」などのプラグインは、基本的には不要です。
- Broken Link Checker:リンク切れを通知してくれる。
まとめ
本記事冒頭で書いたように、
WordPressテーマ「Cocoon」で最短・最速に投稿記事を公開するための、最低限の設定手順と初期プラグイン
を説明してきました。
以上の設定とプラグインで、安全に投稿記事を公開することが出来ます。
サイト全体のデザインやレイアウトは、投稿記事を公開しながら少しずつ変更を加えていくと、多機能なCocoon設定を同時に覚えられて、効率よくサイト運用が出来ると思います。
脚注
| ↵1 | 2023-02-20にLiteSpeed Cache に変更しましたが、「予約クリーンアップ」機能が便利なので、WP-Optimizeに戻しました(2023-06-12)。 |
|---|









コメント