BTCUSDトレードにおいて、市場参加者が過去から意識している価格帯があります。
ライントレード手法ではその意識されている価格帯に水平線を引く作業から始まります。
今回は「TradingViewで水平線を引く方法」について書いてみます[1]本記事では水平線の描画方法だけに限定し、「意識されている水平線を見つけるコツ」などテクニカル分析については、別記事で書く予定です。。
水平線の引き方
TradingView 描画ツールのお気に入りパレットで水平線を選択。

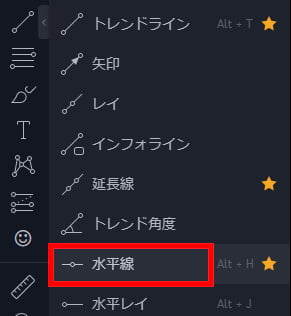
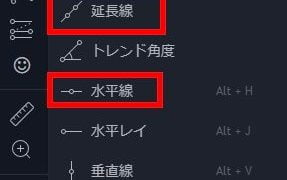
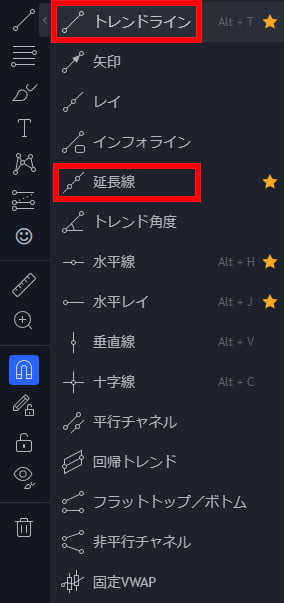
または、描画ツールバーから水平線を選択。

チャート上で水平線を引きたい位置でクリック。

水平線が描画されます。

水平線の移動
水平線にマウスオーバーするとツマミスライダーが現れるので、それをドラッグして上下に移動させます。

水平線の色・線幅・線種の変更
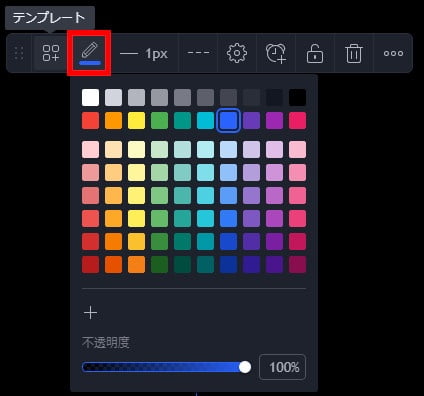
水平線をクリックしてアクティブにすると、以下のようなパレットが現れます。
このパレットで水平線の色・線幅・線種などを変更します。
色の変更
- 色の選択
- 不透明度の変更

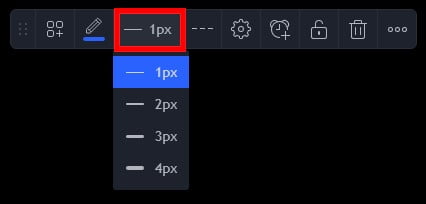
線幅の変更
- 線幅の選択:1 – 4pxまで

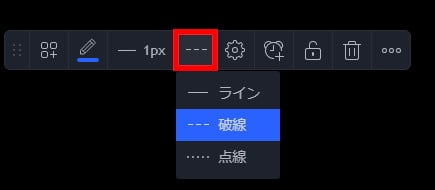
線種の変更
- ライン
- 破線
- 点線

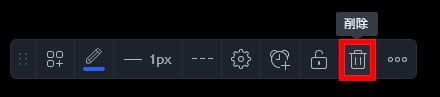
水平線を削除
- 水平線をクリックで選択。
- ゴミ箱をクリックして削除。

複数の水平線をまとめて一括削除する場合は、過去記事をご覧ください。
水平線にアラートを設定
価格が水平線に達したときアラートを設定することが出来ます[2]TradingView 無料プランで設定できるアラートは1個だけ。。
予めトレンド転換点やブレイクアウトのタイミングを想定している際に、
アラートを設定していると便利です。
相場にタイトに張り付かなくて済みます。
本記事では主要な機能に絞って書いています。
ご自身で色々と試してみてください。
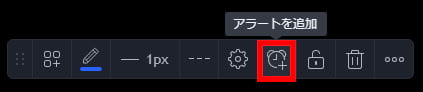
◆アラートを追加

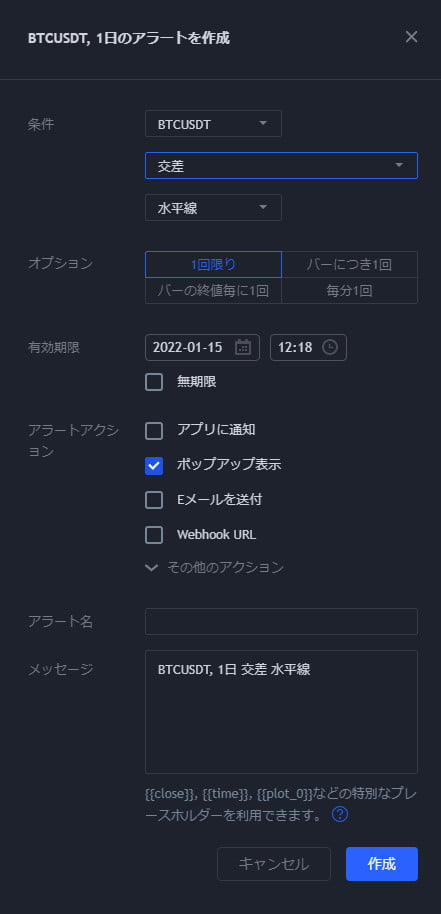
◆条件:アラートが発生する条件を選択します。
価格が水平線を<以下の条件:(例)交差>
- 交差
- 上に交差
- 下に交差
- より大きい
- より小さい
- 上に移動
- 下に移動
- 上に%移動
- 下に%移動
◆オプション:アラートの頻度を設定
- 1回限り
- バーにつき1回
- バーの終値毎に1回
- 毎分1回
◆アラートアクション:アラートの種類を選択。
- アプリに通知
- ポップアップ表示
- Eメールを送付
- Webhook URL
- その他のアクション>サウンドを鳴らす

作成ボタンをクリックしてアラート設定が完了。
スマホやタブレットのTradingViewアプリにも同期されます。
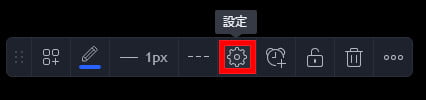
水平線の設定
主に水平線を具体的な数値で設定するときに使います。
◆設定ボタンをクリック。

◆座標タブ>具体的な価格を入力。

以上でTradingViewでの水平線描画機能の説明は終わりです。
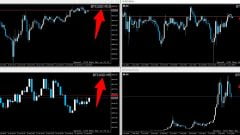
おすすめ記事:TradingViewを無料で4分割する方法
TradingViewを無料で4分割、しかもきれいに分割する方法を考えてみました。
おすすめ記事なので、ぜひご覧ください。
関連記事:TradingViewの使い方・利用方法 - 分かりやすい順序で一覧表示されます。
本記事ではTradingView水平線描画の方法論だけに絞っています。
水平線の見つけ方・効果的な引き方などについては、
別記事で書く予定です。










コメント